UI-kits bevorderen de creativiteit
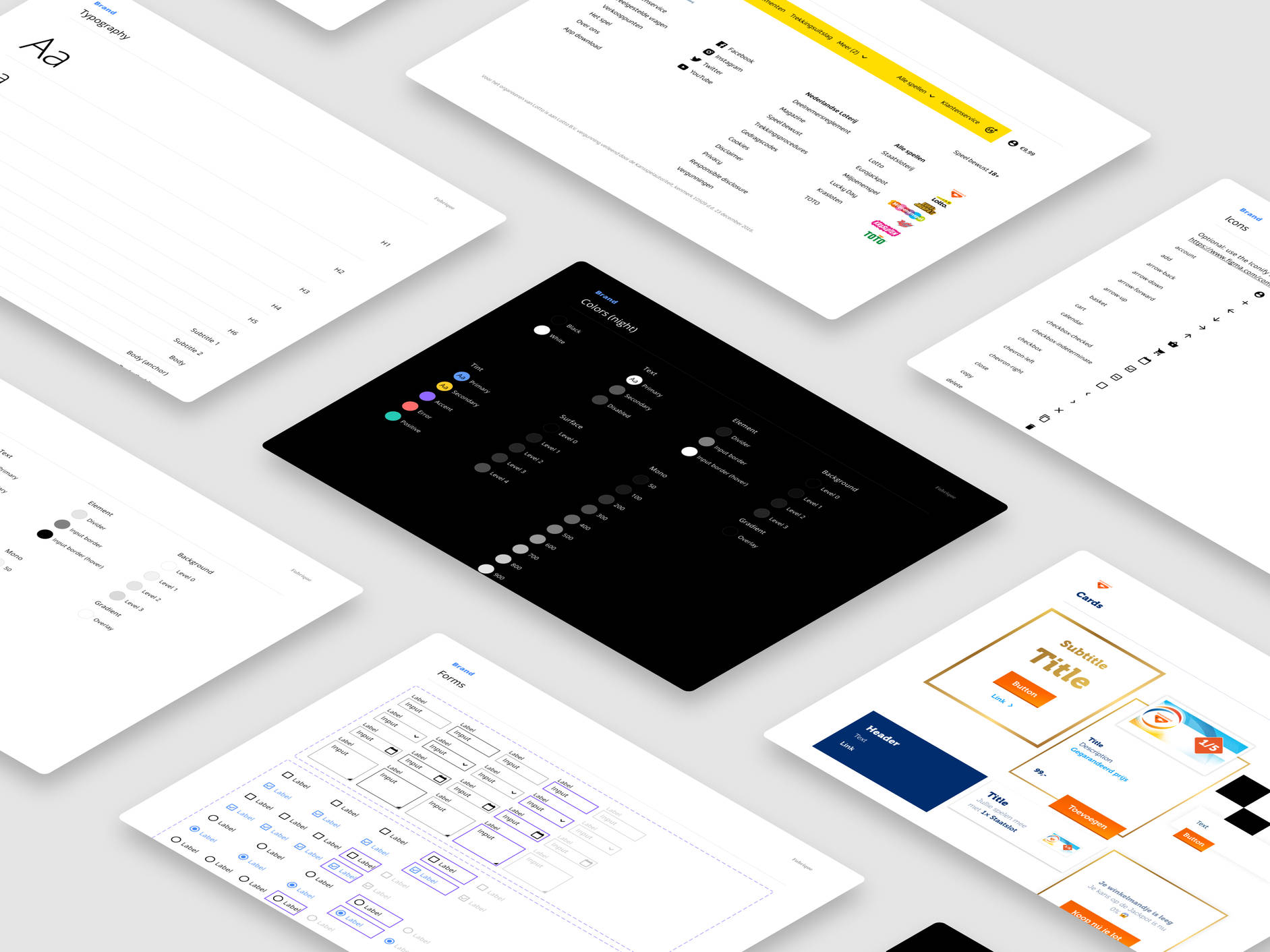
Ze zijn de digitale equivalent van een goed georganiseerde bak LEGO® blokjes: user interface (UI) kits. Sets van standaard elementen waarmee user interfaces als het ware in elkaar geklikt kunnen worden. Is zo’n kit een beperking van je creatieve vrijheid? Ik geloof het niet. Sterker nog, wanneer je een goede kit slim toepast, levert het juist meer vrijheid op!

Knip-en-plakwerk
Een screenshot maken van een bestaande interface, deze bewerken en het ontwerp is klaar! Voor doorontwikkelde projecten is het een snelle manier om een ticket op te lossen, maar is het op de lange termijn ook de beste manier?
Een goede kit met daarin de verschillende interface-blokken brengt structuur. Mits goed georganiseerd, is de kit dan een afspiegeling van de frontend. Elke button, heading of elk formulier element zit dan als symbool in je ontwerpbibliotheek. Als er iets ontworpen is met de kit, is het ook goed te realiseren in development. Je kit kan zo een brug vormen tussen design en development.
Een kit is nooit af
OK, dus een kit kan handig zijn. Maar wat als je nog geen kit hebt? Dan is het verleidelijk om te blijven knippen en plakken. Geen zorgen, niet de hele blokkendoos hoeft in een keer af. Misschien is het categoriseren van alle buttons in het project een goede start.
Net als met de Brad Frost’s Atomic Design methodiek kun je stapje voor stapje een kit laten groeien tot je een goede weerspiegeling hebt van de code. Geen tijd om een kit in elkaar te zetten? Het internet barst ook van de (gratis) kant-en-klare kits!
Het is niet de bedoeling om een zo uitgebreid mogelijke kit te maken. Integendeel. Het idee is juist om met zo min mogelijk elementen, zoveel mogelijk te kunnen maken. Zo blijft het ontwerp (en de kit) minimaal in onderhoud met maximaal effect.
Hoe je het ook wendt of keert: het maken van een kit kost tijd en aandacht. Het is een ander soort klus dan het gericht maken van features. Alle elementen moeten goed georganiseerd blijven zodat de kit niet ‘veroudert’. Afhankelijk van de doorloop, kan deze investering zich op de lange termijn terugverdienen.
De voordelen op een rij
Voor ontwerpers en developers
- Snel realistische mockups maken. Elementen en patterns hoeven niet telkens opnieuw getekend te worden. Voor de Nederlandse Loterij werken we aan 7 verschillende spelplatformen. Verschillende websites met een eigen look en feel die tegelijkertijd elementen en patterns van één systeem gebruiken. In dit geval kan een kit dus een factor 7 in tijd schelen!
- Single source of truth. Een goed onderhouden kit kan onderdeel worden van de development pipeline. Met programma’s zoals Zeplin of libraries zoals Storybook wordt het ontwerpproces geïntegreerd met het ontwikkelproces.
Stakeholders en gebruikers
- Rapid prototyping. Ideeën vanuit de business kunnen relatief snel in realistische prototypes gebouwd en gevalideerd worden. Dit scheelt een hoop tijd bij de developers! Betere en snellere feedback op ideeën leidt ook tot het versneld behalen van KPI’s.
- Sneller stappen zetten. Wanneer het team sneller met feedback aan de slag kan, is de eindgebruiker ook sneller gehoord. Dat zorgt uiteindelijk voor hogere kwaliteit voor de eindgebruiker.
Kortom, met een kit is het team in staat snel realistische ontwerpen te produceren. Dat kan echter alleen wanneer het proces eromheen de nieuwe weg van de minste weerstand wordt. Dat betekent dat een kit gedragen moet worden door het hele team.
Meer aandacht voor wat echt belangrijk is
Moet je altijd een kit gebruiken? Nee, zeker niet. Een kit blijft niets meer en niets minder dan een tool voor het team, net als pen en papier dat kan zijn. Vaak is het streven van een team de algehele beleving van een product te verhogen. Dan is het aan het team om te bepalen met welke tools ze dat willen bereiken.
En zo komen we terug bij de stelling uit het begin: beperkt een UI-kit je creativiteit? Ik denk dat het de verkeerde vraag is. Een betere vraag is: hoe kan een kit bijdragen aan betere kwaliteit van het eindproduct? Net als iedere andere tool kan een kit het team helpen efficiënter te werken en uiteindelijk een betere gebruikerservaring te creëren. De kit maakt tijd vrij voor meer kwaliteit en dat zie je terug als eindgebruiker.